
Feeling stressed over which fonts to choose for your Elementor website?
Selecting the perfect font combination for your site can feel like an overwhelming task, so let’s simplify the process!
The Elementor plugin uses the Google font library, which includes over 800 fonts. You could spend weeks going through all your options!
To simplify your decision-making process, I’ve curated a collection of my top 25 font pairings, categorized into five style groups: minimalist, modern, classic, luxury, and creative.
All the fonts featured in this post are available for free through the Elementor plugin.
Check out the FAQ section at the end of the post for answers to common questions about Elementor Fonts.
Learn how to plan your website from start to finish
Why is it Important to choose the right font combination?
The purpose of a website is to communicate your message to visitors and get them to take action. For example, you may want to increase sales, generate leads, book services, have them read your blog, etc. To communicate effectively, you need to have the right fonts in place.
Good typography will keep visitors on your website. Bad typography will make them leave out of frustration or confusion.
Your fonts should enhance the readability, visual appeal, and user experience of your website. These combinations contribute to creating a cohesive and harmonious look that reflects your brand.
How to choose the best font combinations for your website
So how do you decide the best font pairing for your website?
1. Determine your brand identity.
Is your brand professional and serious? Fun and quirky? Bold and adventurous?
Classic or modern fonts are perfect for professional brands, whereas minimalist or luxury fonts are great for luxury brands.
If you aren’t sure where to get started with your brand, read this article from Adobe about building a brand.
2. Make sure the fonts are readable and legible.
Readability: Your users should be able to easily read words, phrases, and paragraph blocks on your site.
Legibility: Users should be able to easily distinguish between letters in your fonts. For example, look at Ll1 – users should be able to easily distinguish between these characters.
Read more about readability and accessibility here.
3. Maintain font consistency throughout your website.
Consistent typography makes it easier for visitors to focus on your content without being overwhelmed by visual clutter.
You should use no more than 2-3 fonts to maintain visual consistency throughout your website and create a coherent user experience. By doing this, your visitors are more likely to perceive your brand as organized and trustworthy.
Additionally, limiting the fonts you use allows you to establish a clear visual hierarchy. You can designate specific fonts for headlines, subheadings, and body text, making it easier for users to understand the structure and importance of different elements on the page.
Now, let’s explore my curated list of 25 Font Combinations for Elementor, categorized by style.
25 Best Font Combinations for Elementor
Minimalist Font Combinations
Minimalist fonts are designed with clean lines and convey a sense of simplicity and clarity. These fonts contribute to a modern and streamlined visual experience.
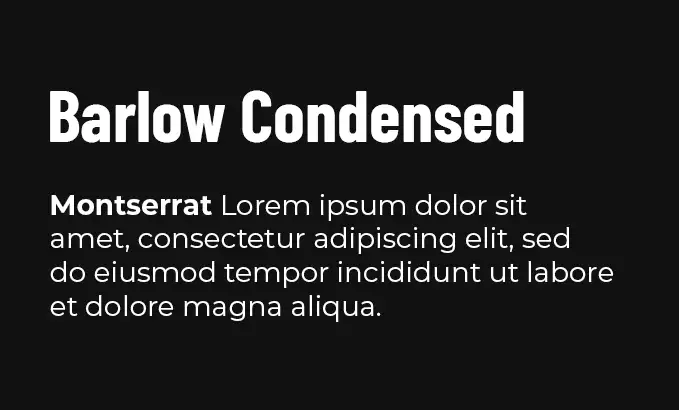
1. Barlow Condensed + Montserrat

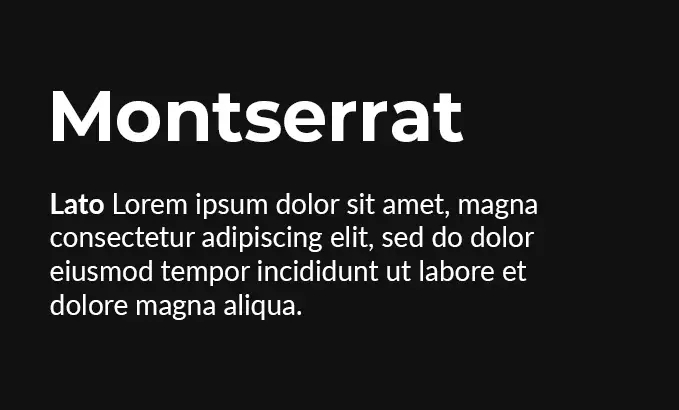
2. Montserrat + Lato

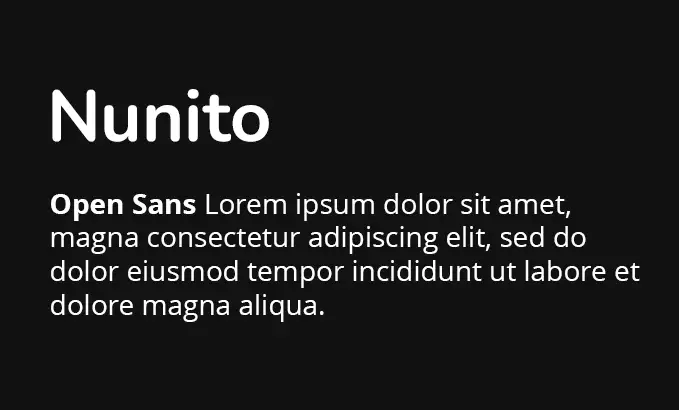
3. Nunito + Open Sans

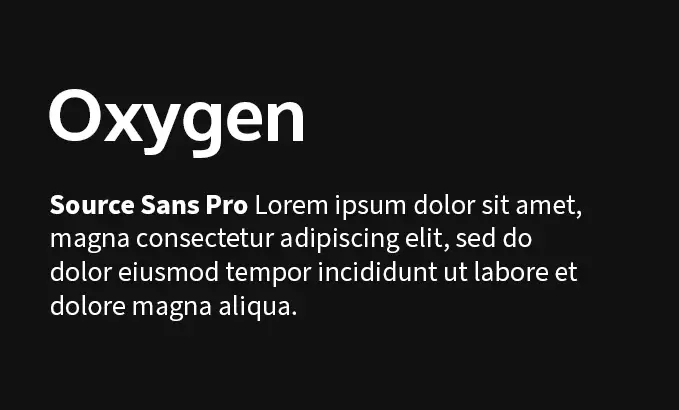
4. Oxygen + Source Sans Pro

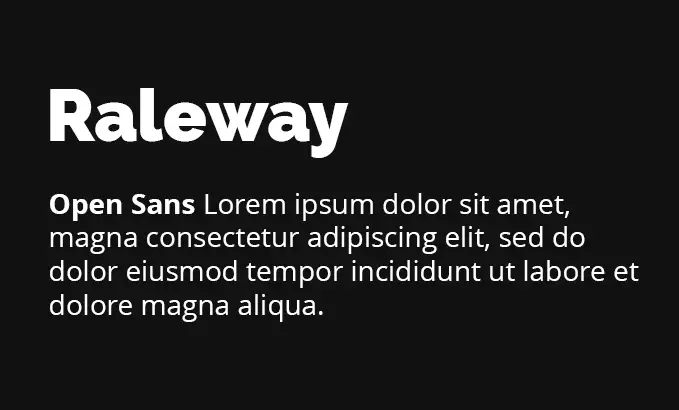
5. Raleway + Open Sans

Modern Font Combinations
Modern fonts reflect contemporary, forward-thinking design trends. They typically feature clean lines, geometric shapes, and a sense of sophistication.
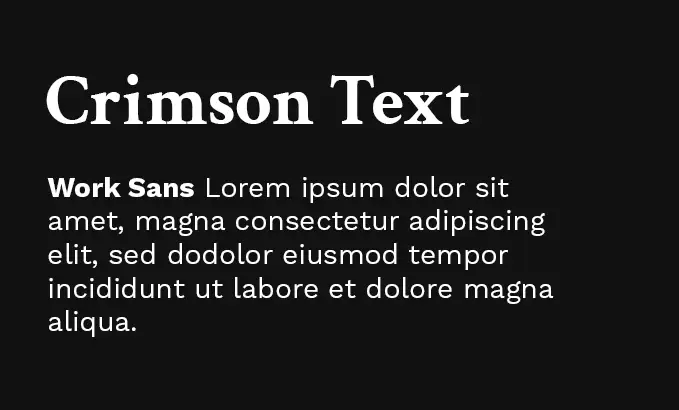
6. Crimson Text + Work Sans

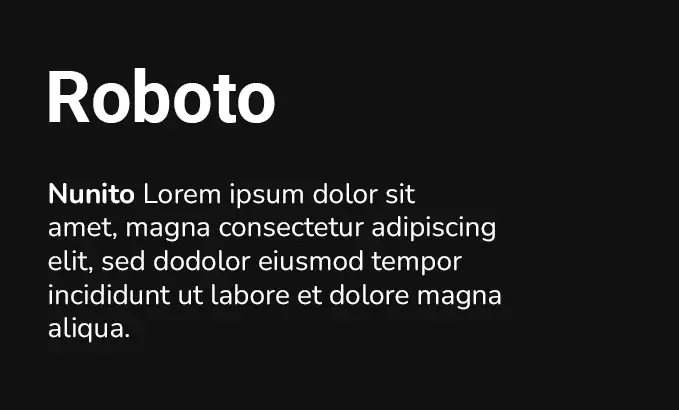
7. Roboto + Nunito

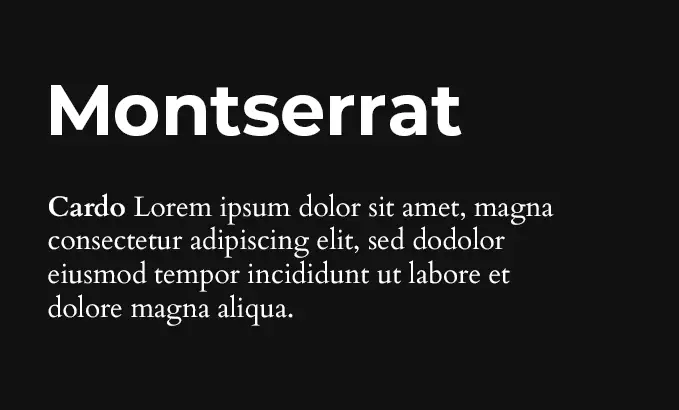
8. Montserrat + Cardo

9. Abril Fatface + Roboto

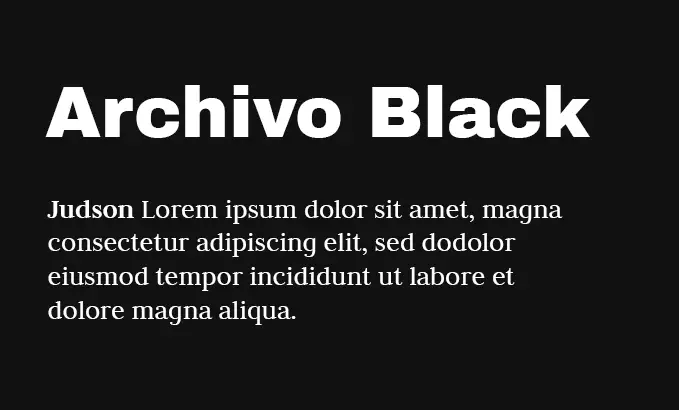
10. Archivo Black + Judson

Classic Font Combinations
Classic fonts use traditional design elements that have stood the test of time. They often feature serifs and balanced proportions.
11. Playfair Display + Source Sans Pro

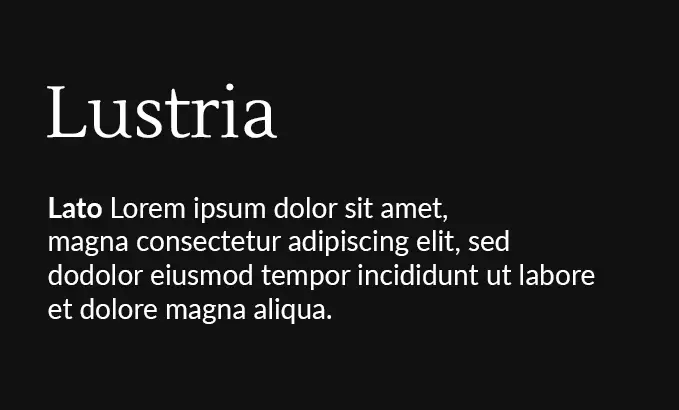
12. Lustria + Lato

13. Cormorant Garamond + Proza Libre

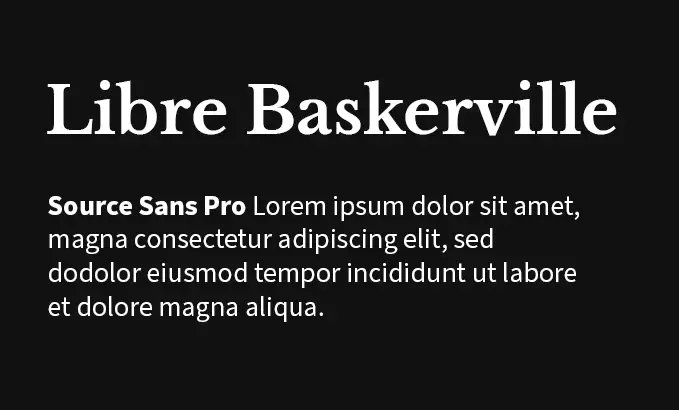
14. Libre Baskerville + Source Sans Pro

15. Merriweather + Quicksand

Luxury Font Combinations
Luxury fonts represent elegance, sophistication, and a sense of exclusivity. They often feature intricate details, high-quality craftsmanship, and a refined aesthetic.
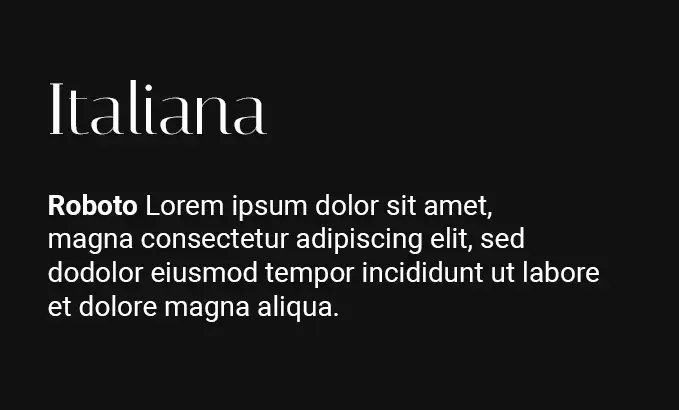
16. Italiana + Roboto

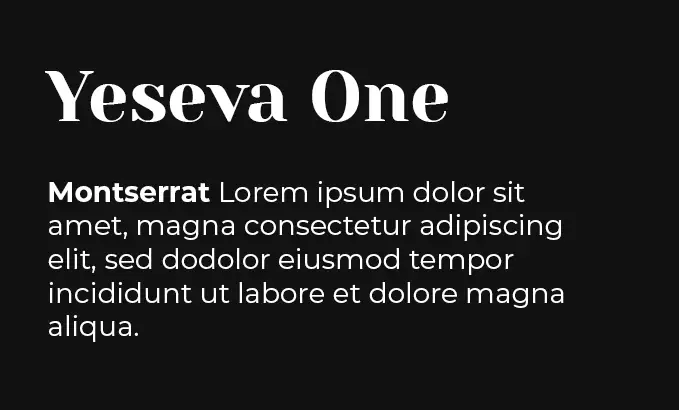
17. Yeseva One + Montserrat

18. Della Respira + Raleway

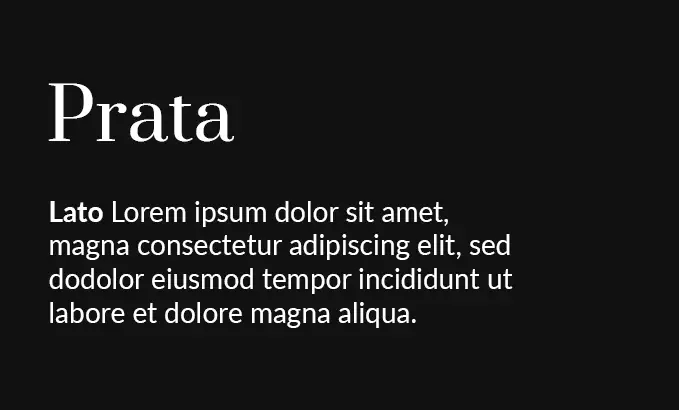
19. Prata + Lato

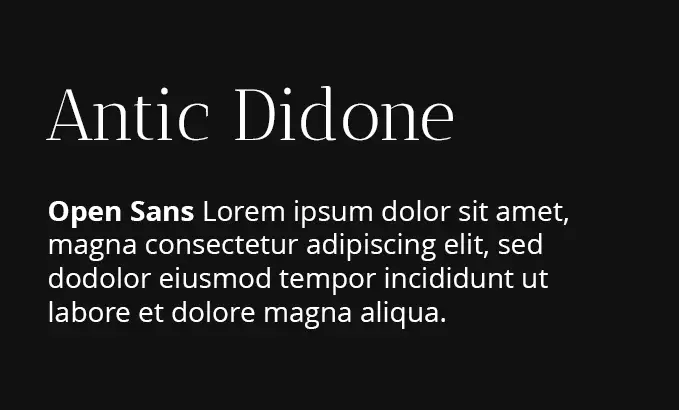
20. Antic Didone + Open Sans

Creative Font Combinations
Creative fonts push the boundaries of traditional typography, incorporating unique and expressive design elements.
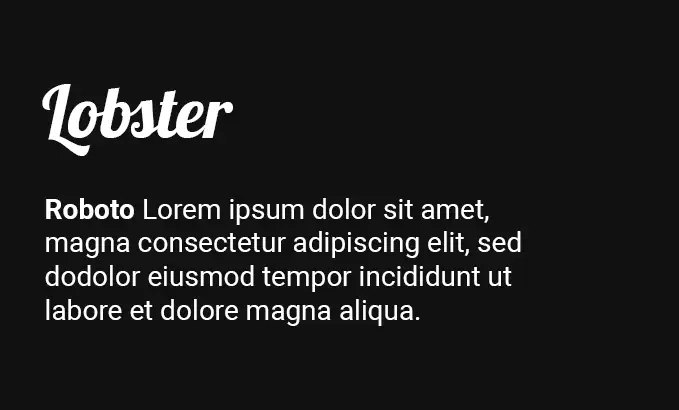
21. Lobster + Roboto

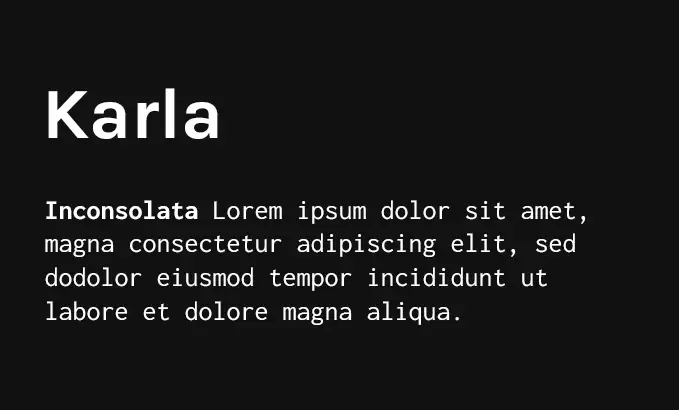
22. Karla + Inconsolata

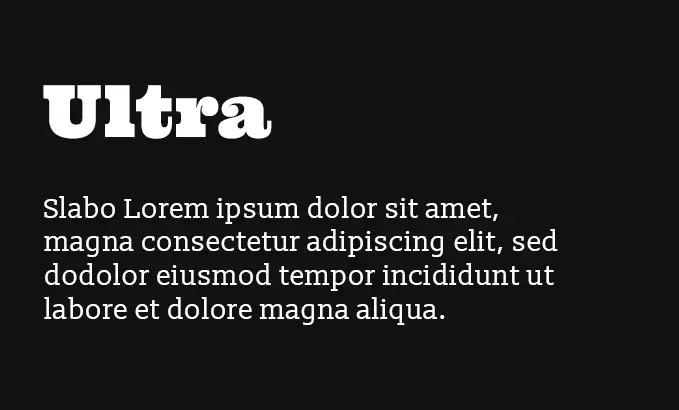
23. Ultra + Slabo

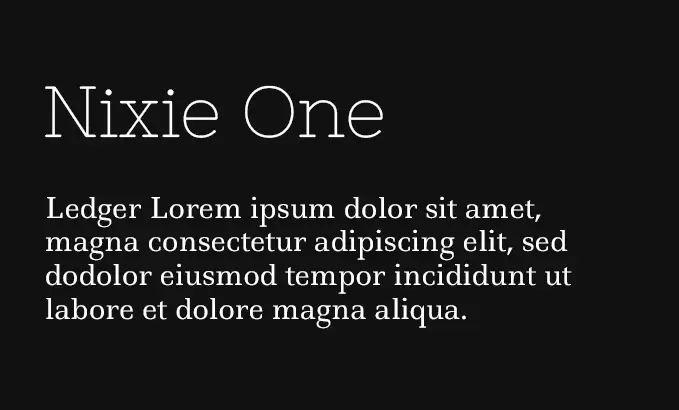
24. Nixie One + Ledger

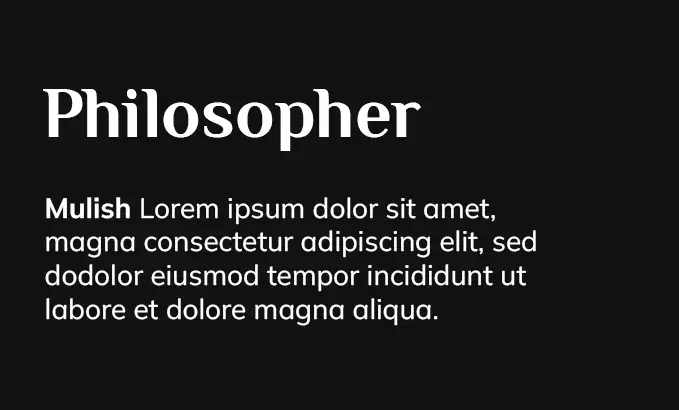
25. Philosopher + Mulish

Final Thoughts
I hope the font combinations above help take some of the stress out of your Elementor project. Let me know in the comments if you used any of these pairings for your website. I’d love to see your work!
FAQs
Elementor uses the Google Font Library consisting of over 800 fonts. The library is updated regularly. You can check the list of fonts available in Elementor here.
If you want to add a custom font to your Elementor website, navigate to the Elementor menu in your WordPress dashboard. Go to Elementor > Custom Fonts and click ‘Add New’. Upload your custom font files in WOFF, WOFF2, TTF, SVG or EOT format.
Change the font in any Elementor widget using the Typography setting in the Content or Style tab. You can change the font family, size, weight, letter spacing, line spacing, and more.
In Elementor, Global Fonts allows you to manage and maintain font consistency across your website. You can make changes to font attributes, like family, size, and style and the changes will take effect on any page that contains global fonts.


